Believe it or not, there is such a thing as too much help. Unfortunately, too much help often isn’t helpful at all. That’s why FAQ page design, although often overlooked, is more critical than ever—especially now, with AI stepping in to handle FAQs.
AI-powered solutions have transformed how FAQs function. They’re no longer static lists of questions and answers but dynamic, personalized tools that deliver real-time support. However, even the smartest AI needs a solid design framework to succeed. Without thoughtful design, AI FAQs can quickly become frustrating instead of helpful.
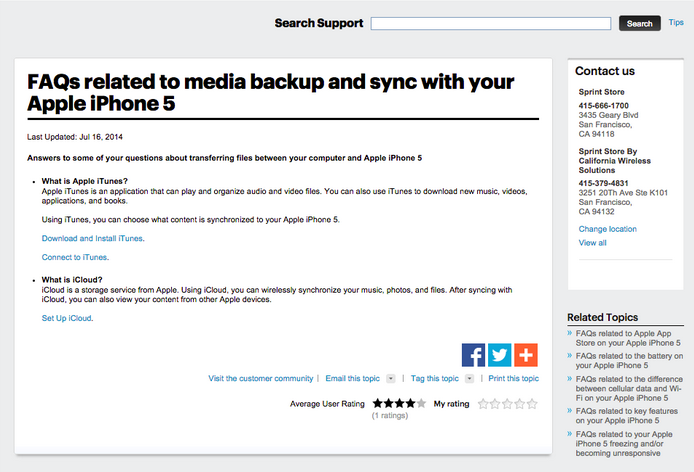
For example, take a look at the design of this iPhone 5 FAQ page from Sprint. It highlights design flaws that even today’s AI-driven systems would struggle to overcome::

What’s wrong with this FAQ page design example?
- No focus. It’s chaotic; you don’t know where to start. Modern AI FAQs must have clear priorities to guide users effortlessly.
- Tiny text. If users can’t read or locate the content quickly, even AI-powered insights will go unnoticed.
- Superfluous sections. Cluttered designs distract from the primary purpose of the page, making the user journey unnecessarily difficult.
- Long, redundant titles. AI thrives on concise, natural language, but this page’s awkward phrasing is neither helpful for users nor AI-driven systems.
Plus, the biggest offender of all: The FAQ doesn’t explain how to backup or sync with your iPhone 5!
Generally, not much thought goes into the design of a support journey. Just like the one above, help centers often overload customers with information all at once. They’re designed as if to say, “You want help? We’ll give you help.”
It doesn’t have to be this way. I’m going to take you through five rules I’ve learned from building FAQs over the years.
Rule #1: FAQ page designs should be short and limited
When designing FAQ pages, it’s crucial to strike the right balance between simplicity and functionality. AI tools can help achieve this by analyzing user behavior to surface the most relevant questions dynamically. For instance, instead of manually curating a few top questions, AI can ensure that the FAQ page evolves in real-time, prioritizing content that matches current trends and search queries.
For example, consider two approaches to the FAQ layout:
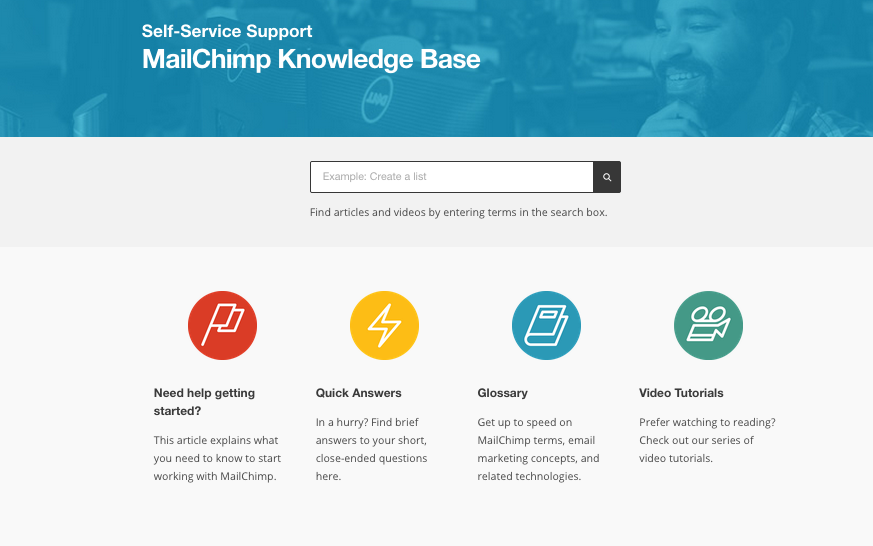
- A prominent search box powered by AI and a few select links beneath it to guide users (like the Mailchimp example below). This setup not only encourages users to search but also improves search relevance with AI learning from user interactions.
- A page overloaded with a long list of FAQs (15+ lines), where customers are forced to browse manually. AI analytics can identify when such designs overwhelm users and suggest improvements to streamline navigation.
The lesson is to put a spotlight on one or the other. Simple design will always win and retain the customer. As with MailChimp’s design above, the search box is backed up with robust content, while offering different types of self-service for speedy, high-level browsing.
Rule #2: FAQs will give you false positives
A common problem with FAQ pages is that they can skew your analytics by generating false positives. Customers often browse the list of FAQs, clicking on articles out of curiosity rather than necessity. This can lead to misleading trends in your data.
AI mitigates this issue by using predictive analytics to better understand user intent. Instead of relying on static lists, AI can guide users toward relevant articles based on their specific questions or behavior patterns. Over time, this reduces noise in your analytics and highlights the FAQs that truly matter.
Additionally, AI-powered tools can flag FAQs that generate disproportionate interest relative to their relevance, helping you refine content and reduce distractions.
Rule #3: FAQ pages have to be routinely maintained
In the past, keeping FAQ pages updated relied heavily on manual effort. Today, AI can streamline this process by analyzing customer searches and behavior to automatically suggest updates. For instance, machine learning algorithms can highlight outdated or underperforming FAQs, recommending replacements based on current search trends.
Rather than waiting for periodic reviews, you can use AI to monitor your FAQ page continuously, keeping it fresh and relevant. Setting up AI-driven alerts for popular topics can ensure that your team responds quickly to new patterns without having to manually dig through data.
Rule #4: Trending FAQs are not a good thing in your FAQ page design
Service leaders have told me before that they’d love to have their support pages automatically display their newest and most popular articles. These are called “dynamic FAQs”. Basically, your FAQs are automatically populated and ordered by how recent or popular they are. It makes sense at first glance: Why bother sorting manually when you could just have a system do it for you?
Because dynamic FAQs aren’t what they are cracked up to be. Once an article reaches the top, it tends to stay at the top. That is, these articles tend to feed back into the list, creating another route for the false positives I mentioned in Rule #2.
Manual editing is time consuming, but the control you keep over your FAQs is well worth it. As mentioned in Rule #3, developing a weekly habit for refreshing your FAQs based on customer searches will help quit a bit.
Rule #5: Your FAQ page search box is your most powerful asset
If the great search engine wars of the late 90’s and early 00’s taught us anything, it’s that people just want a magic box that pulls up answers to their questions.

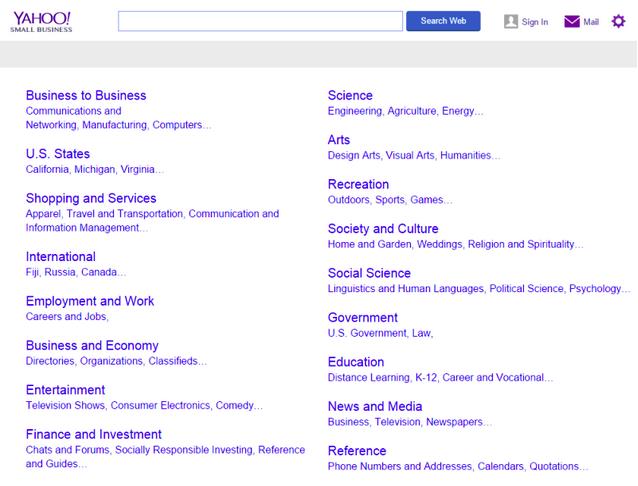
Yahoo! was once king of the hill with its directory service where browsing and ‘discovering’ was thought the best way to find information. Once Google came along with its powerful search engine, you couldn’t pay people to go back to a directory. It’s clear to see that simplicity wins – people just want a magic search box.

People just want to type their query into a box and get relevant results. Who knew?
A big fear for support people is empty search results, but there are a couple of ways to prevent this.
First, invest the time to make your content easier to find! If you have a lot of support content, the knowledge manager can use titles, tags and keywords (plus their synonyms) to improve relevance and searchability. If you have limited content, well-curated lists and subsections can do the trick.
Second, you may have outgrown your search or content platform. Check with your web team to see if the existing search tool can be tweaked or enhanced. If not, then you might want to look into an out of the box solution search utility or think about changing your support’s content and search platform to something more scalable.
The final word in FAQ Page Design
Customers love it when they can get what they were looking for and move on with their lives.
Design for the utter lack of patience that customers have these days. Believe me, doing the hard work to build a more intuitive and readable FAQ starts to pay off immediately. You’ll find that your team has to take on fewer of those repetitive support inquiries, giving them time to work on bigger issues with customers that really need it.